
티스토리 블로그 다국어 번역기 위젯 설치
(글 그림 : 건주부, 그림 출처 : Canva)
안녕하세요
건강 주식 부동산 전문가 건주부입니다.
티스토리 블로그에 다국어 번역기 위젯이 설치된 것을 확인할 수 있습니다.

정보 블로그를 운영하는 경우 해외 사용자들에게도 나의 블로그 글이 제공되기를 희망한다면 다국어 번역기 위젯 설치는 필수입니다.
제가 만들어 보면서 한 땀 한 땀 포스팅해 보겠습니다
저를 믿고 따라오시면 어느새 다국어 번역기가 티스토리 블로그에 짜잔 하고 설치되어 있을 것입니다.
시작합니다.
GTranslate 다국어 번역기 코드 생성
1. GTranslate 홈페이지에 접속합니다.
2. 가운데 초록색 버튼 " 세계화하다(GO GLOBAL)"를 클릭합니다.

3. "FREE $0" 을 "다운로드" 버튼을 클릭합니다.

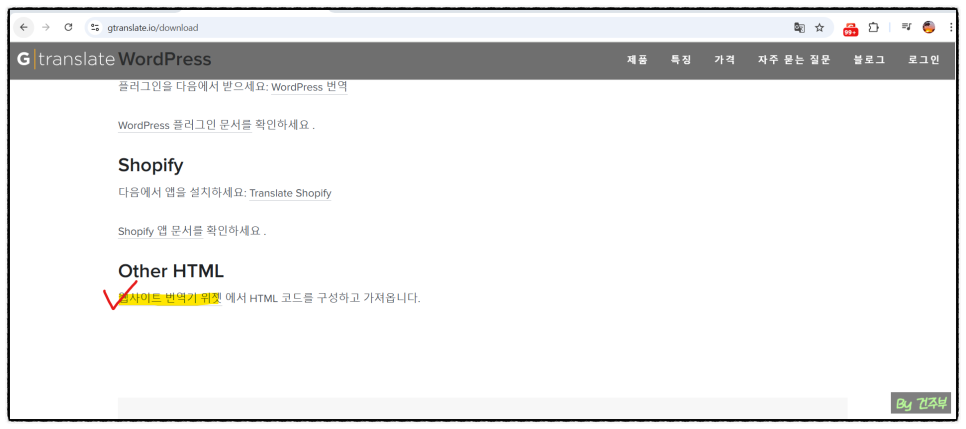
4. 화면이 바뀌면 스크롤을 내려서 맨 아래 " Other HTML"의" 웹사이트 번역기 위젯(Website Translate Widget)을 클릭합니다.

5. 설정을 해줍니다.
기본적으로 제가 설정한 값을 그대로 적용하셔도 되고 개인의 취향에 따라 변경하셔도 됩니다.


6. 위젯 코드를 복사합니다.

티스토리에 다국어 번역기 코드 삽입
1. 티스토리 관리 모드로 진입하여 플러그인을 선택하고 "태그 입력기"를 활성화합니다.

2. 적용을 클릭합니다.

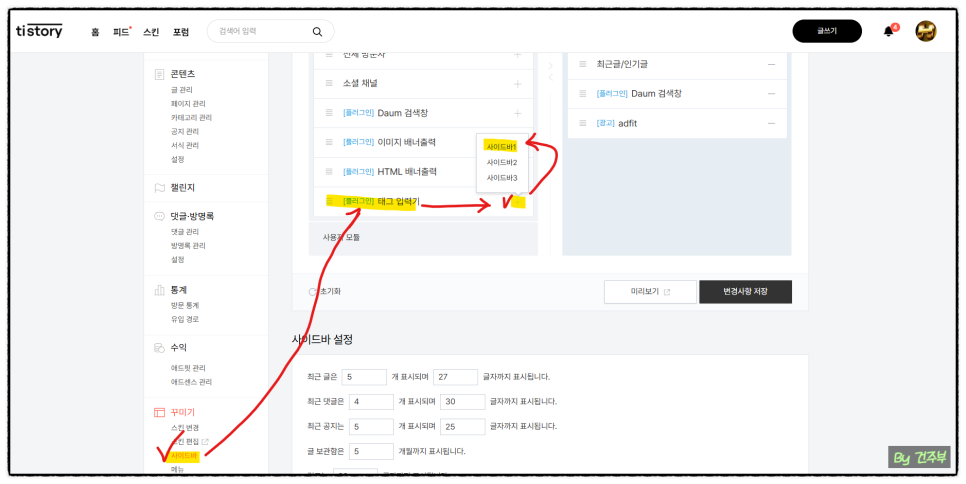
3. 블로그 관리 모드 / 꾸미기 / 사이드바를 클릭합니다.
이후 [플러그인] 태그 입력기를 "사이드바 1"으로 선택을 합니다

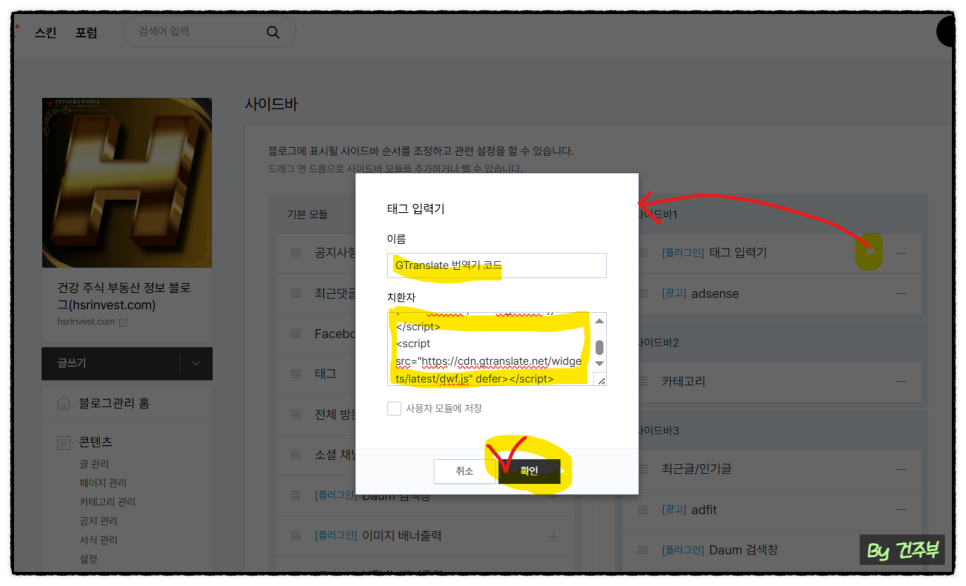
4. 편집을 클릭하고 "조금 전에 Copy 한 GTranslate 번역기'코드를 넣어 줍니다
"편집" 버튼은 [플러그인] 태그 입력기 옆으로 마우스를 가져가면 나타납니다.(노란색 위치)
치환자 부분에 앞서 Copy 한 코드를 붙여 넣습니다.

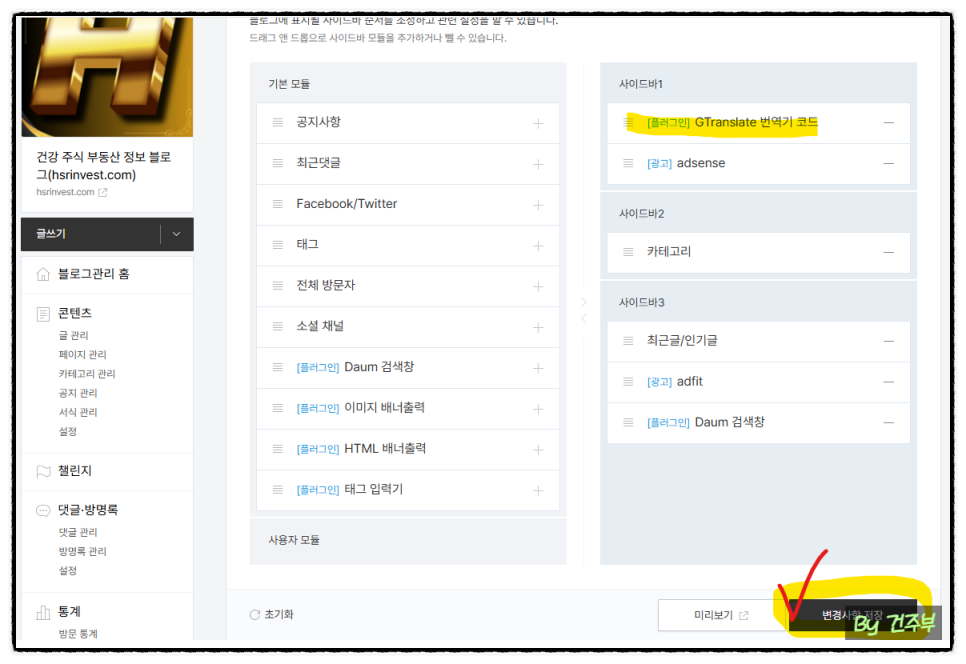
5."변경사항 저장" 버튼을 클릭합니다.

완료된 모습입니다
1. 블로그 홈페이지 모습입니다.
클릭하면 나라 국기와 그 나라말로 나라 이름이 표시되어 있습니다.

2. 블로그 글을 클릭하였을 때 모습입니다.
일본어를 클릭해 보았습니다.
제목을 포함하여 모든 내용이 일본어로 바뀌었습니다.

티스토리 블로그 셋팅관련 좋은 글
티스토리 북클럽 상단 메뉴 고정하는 방법 (CSS 수정)
안녕하세요 건주부입니다.티스토리 북클럽 상단 메뉴가 스크롤을 내리면 동시에 사라지게 됩니다.이것을 고정하는 방법에 대하여 포스팅합니다.참고로 변경될 CSS코드는 블로그 마지막체 첨부
hsrinvest.com
여기까지가 티스토리 블로그에 "다국어 번역기"를 설치하는 방법 내용입니다.
제가 하면서 한 땀 한 땀 캡처하면서 작성을 한 내용이니 여러분들도 따라 하시기 쉬웠을 것이라 생각합니다.
도움이 되셨으면 좋아요 와 댓글 남겨주세요
감사합니다.
[상기 자료는 Galam 님의 블로그 내용을 참조하여 작성하였습니다. 감사합니다.]