안녕하세요 건주부입니다.
티스토리 북클럽 상단 메뉴가 스크롤을 내리면 동시에 사라지게 됩니다.
이것을 고정하는 방법에 대하여 포스팅합니다.
참고로 변경될 CSS코드는 블로그 마지막체 첨부해두었습니다.
CSS에서 #header, #aside, #dimed 세 부분의 z-index만 수정하면 됩니다.
시작합니다.
(관련글은 somgle님의 블로그를 참조하여 작성하였습니다. 감사드립니다)
헤더 부분 수정 : #header(z-index :1010)
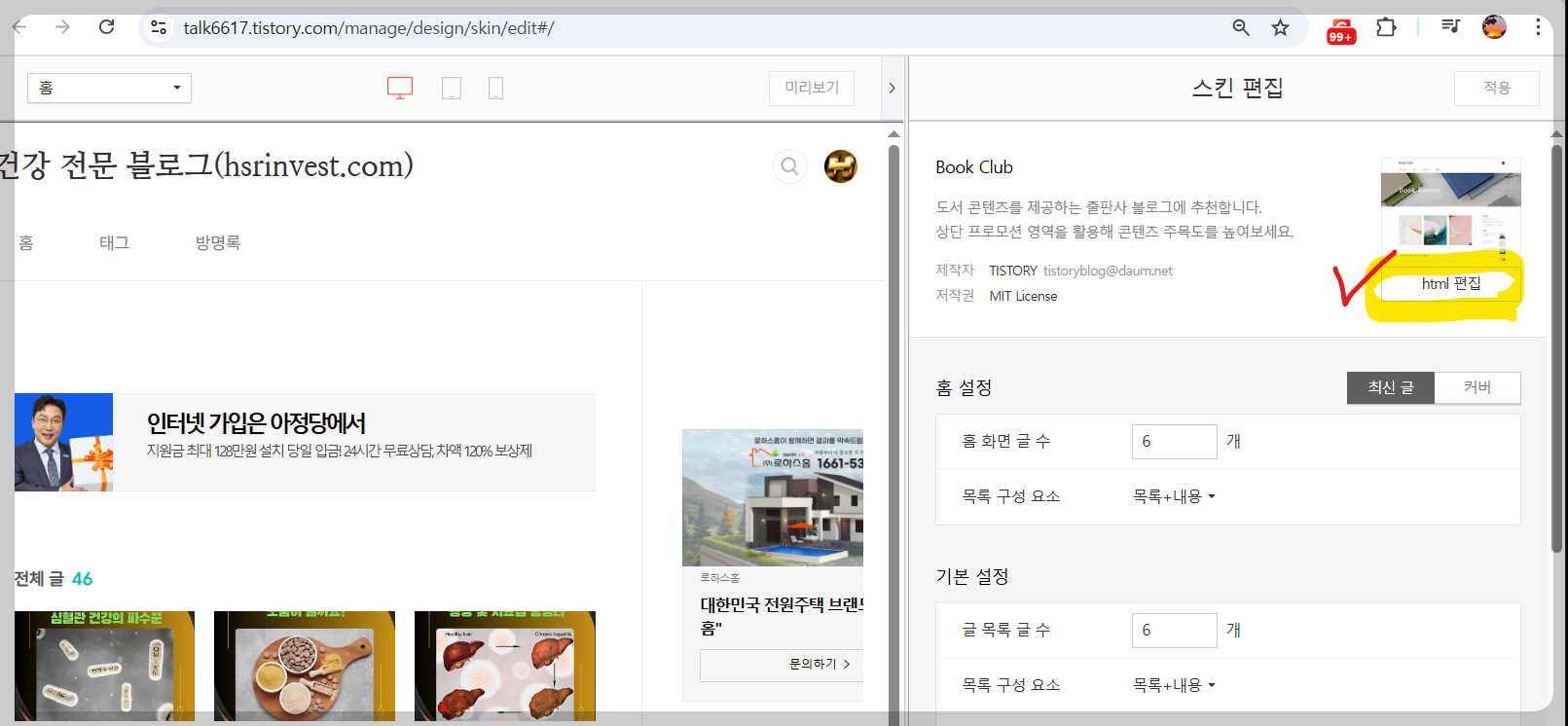
1. 먼저 티스토리 블로그 관리 모드로 들어간 뒤 왼편의 꾸미기/스킨 편집을 클릭합니다.

2. 오른쪽 "html편집"버튼을 클릭합니다.

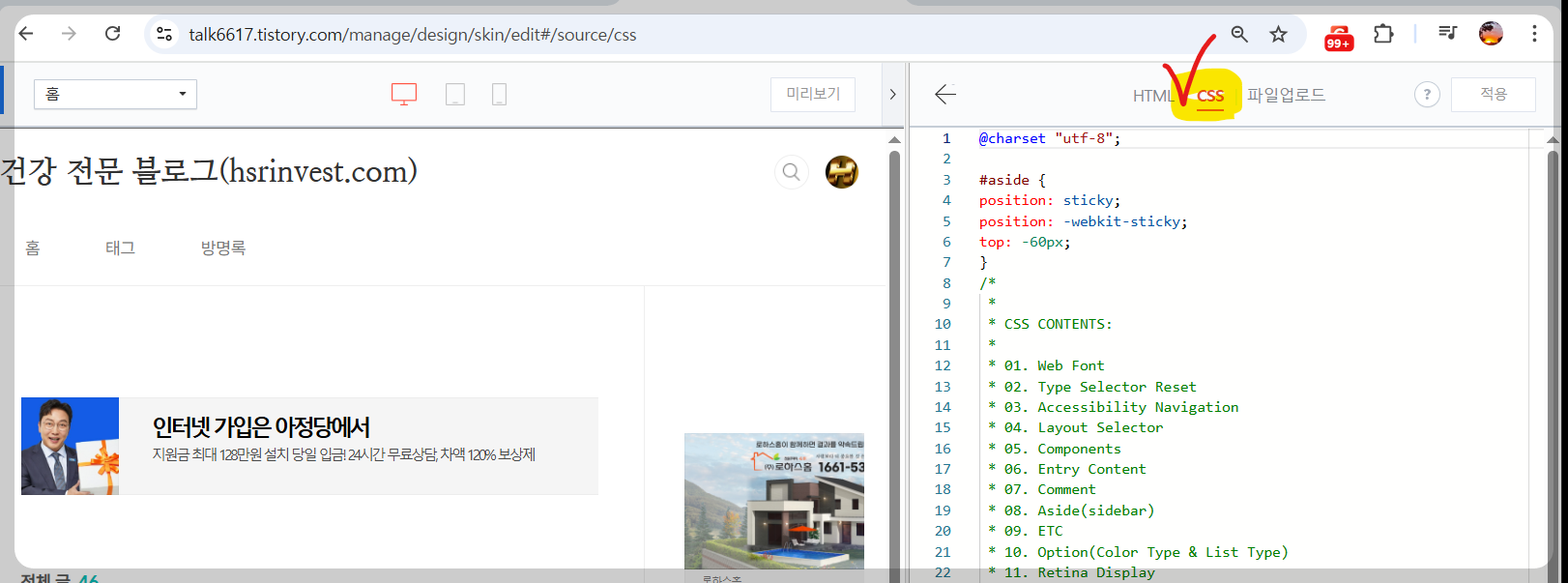
3.CSS를 클릭합니다.

4. Ctrl + F 하여 "#header"를 찾아 다음과 같이 변경합니다.
<변경 전 코드>
#header { border-bottom: 1px solid #eee; }
<변경 후 코드>
#header { z-index:1010; background-color:#fff; box-sizing:border-box; position:sticky; position:-webkit-sticky; top:0; }하단 테두리를 없애고, 스크롤을 내려도 메뉴바가 항상 위에 고정하게 하였습니다.
배경을 흰색으로 지정해서 스크롤 시 콘텐츠의 내용이 비치지 않게 하였습니다.
모바일 사이드바 탭 수정 : #aside(z-index :1030)
header만 고정하면 모바일에서 사이드바 탭을 열었을 때 사이드바가 헤더아래 깔리는 문제가 발생합니다.
이를 해결하기 위해, CSS에서 #aside 코드에서 'z-index:400;'을 'z-index:1030'으로 바꾸어줍니다.
1. Crtl + F 하여 "#aside"를 찾아 다음과 같이 변경합니다
<변경 전 코드>
#aside {
position: fixed;
top: 0;
right: -278px;
z-index: 400;
float: none;
overflow: auto;
width: 278px;
height: 100%;
padding: 94px 24px 40px;
background-color: #fff;
box-sizing: border-box;
transition: left .5s;
-webkit-transition: right .5s;
}
<변경 후 코드>
#aside { position:fixed;
top: 0;
right:-278px;
z-index:1030;
float:none;
overflow:auto;
width:278px;
height:100%;
padding:94px 24px 40px;
background-color:#fff;
box-sizing: border-box;
transition:left .5s;
-webkit-transition:right .5s; }모바일 상단메뉴 동기화 수정 : #dimed(z-index :1020)
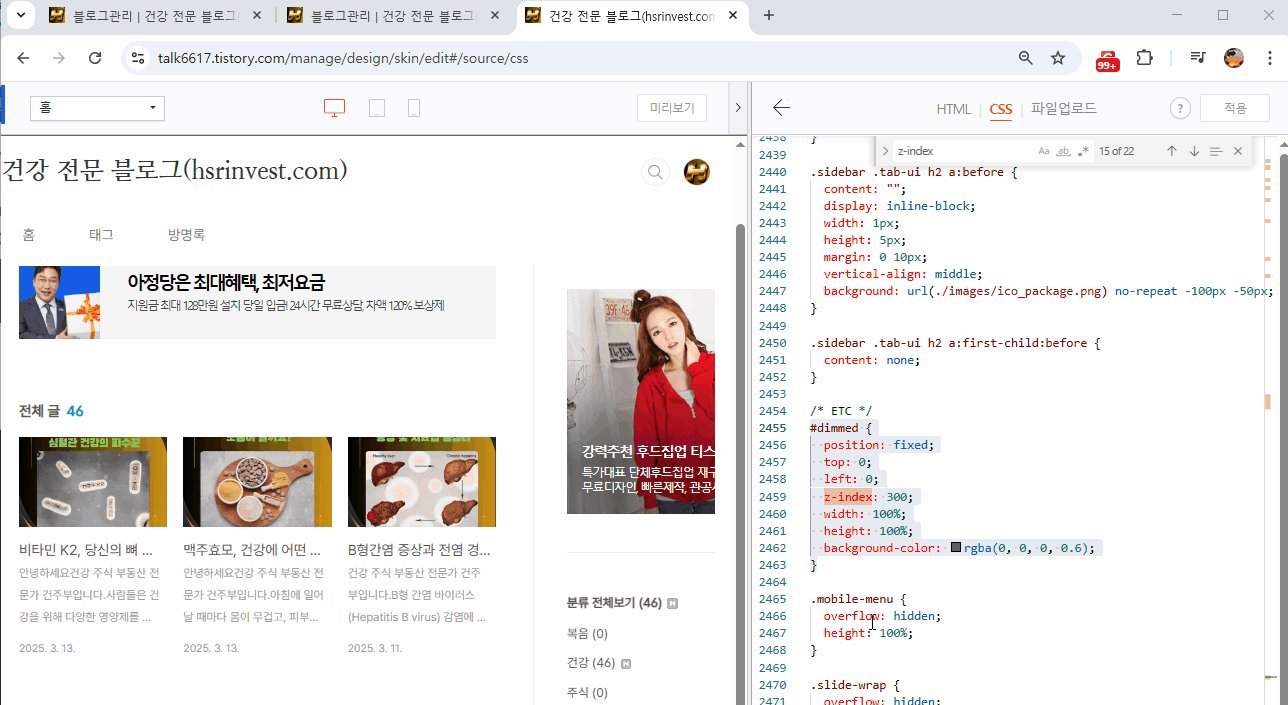
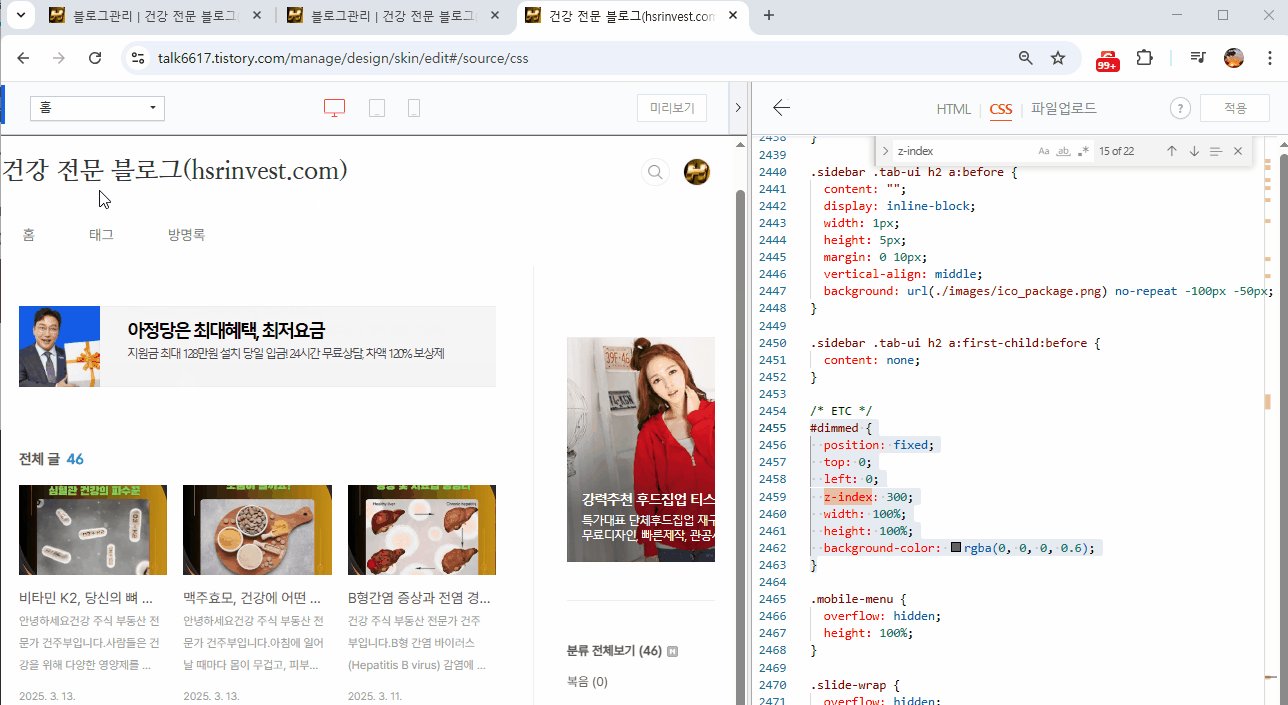
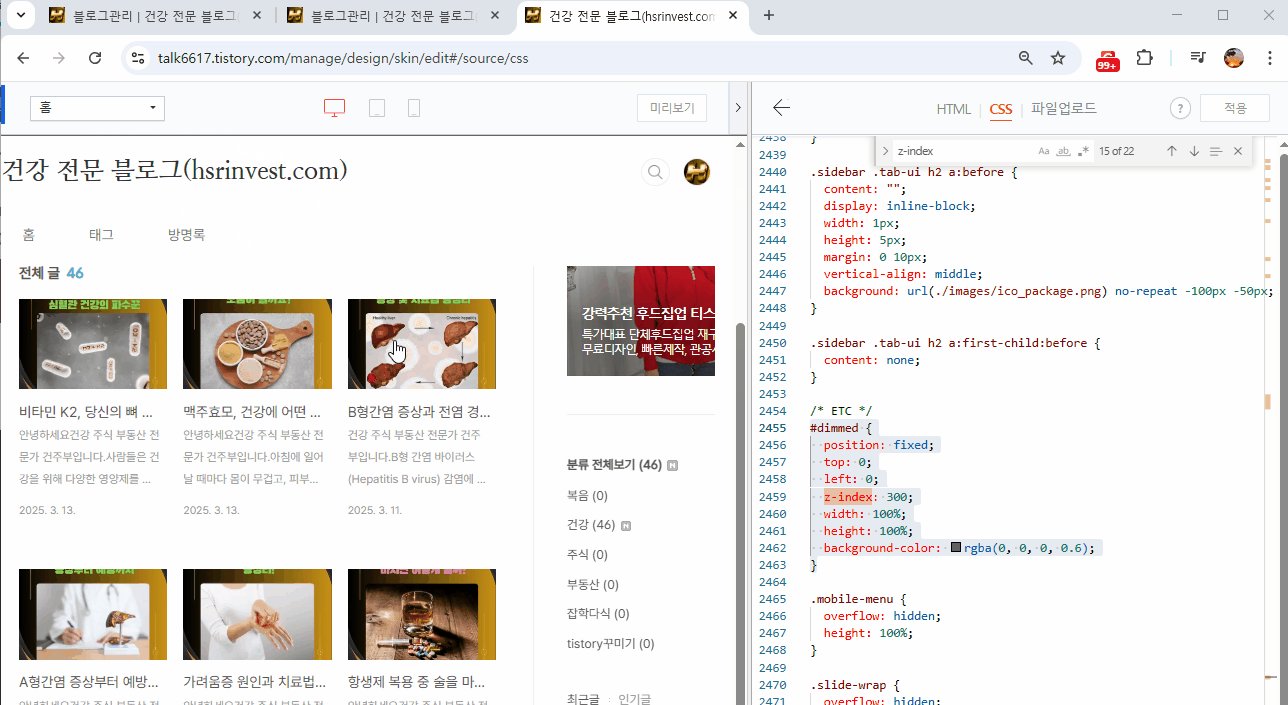
마지막으로, #dimed 부분의 'z-index'를 'z-index:1020'으로 바꾸어서 모바일에서 사이드바 탭을 띄웠을 때 상단메뉴도 같이 어두워지도록 Z 축을 조정해 줍니다.
Z축을 1000보다 높은 숫자들로 조정하여야 하며, 숫자 크기가 #aside(1030) > #dimmed(1020)> #header(1010) 순으로 작아지게 조정하면 된다.
<변경 전 코드>
#dimmed {
position: fixed;
top: 0;
left: 0;
z-index: 300;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
}
<변경 후 코드>
#dimmed {
position: fixed;
top: 0;
left: 0;
z-index: 1020;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
}
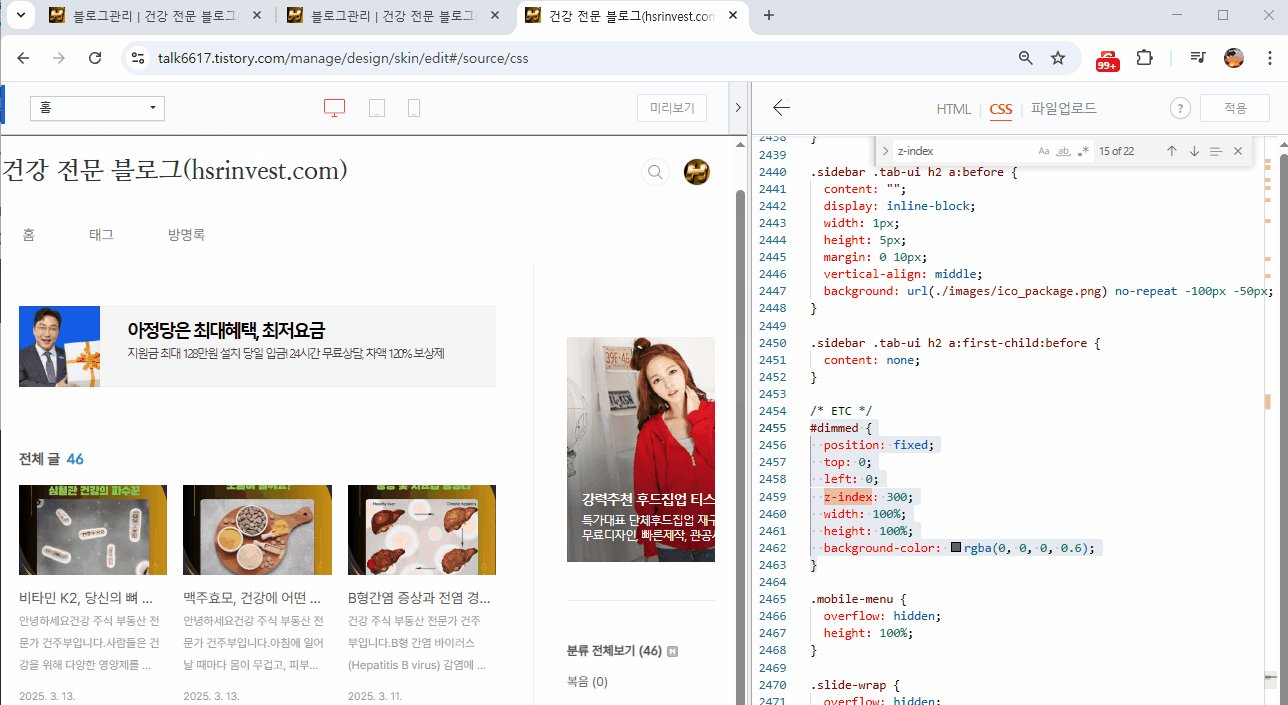
완성된 모습과 소스코드

위에 수정된 파일을 첨부하여 드립니다.
블로그 내의 건주부가 제작한 자료는 합의 없이 출판, 방송, 유튜브 등 상업적 용도로 사용하실 수 없으며, 비영리적 목적이라도 개인열람 외 이용 시 사전에 별도의 허가를 얻으셔야 해요.
또한 혹시 타 저작권자의 자료 중 블로그에 게시된 자료가 있을 경우 연락 주시면 즉시 조치하겠습니다.
관련 글에 대한 문의 사랑은 이메일로 보내 주세요. 확인이 늦거나 어려울 수 있음을 양해 부탁드려요
stmjsmc@naver.com
'tistory꾸미기' 카테고리의 다른 글
| 구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법 (6) | 2025.03.20 |
|---|---|
| [4탄]. 티스토리 서브 블로그에 애드 센스 연동 (3) | 2025.03.19 |
| [3탄]. 티스토리 서브 블로그에 가비아 서브 도메인 연결 (3) | 2025.03.18 |
| [2탄]. 티스토리 블로그 여러 개 생성 후 가비아 서브 도메인 등록 (2) | 2025.03.18 |
| [1탄]. 티스토리 블로그 여러 개 생성하기 : 가비아 서브 도메인 등록과 구글 애드센스 연결 (2) | 2025.03.18 |



