
구글애드센스 4탄 티스토리 소제목 서식 적용 방법
(글 그림 : 건주부, 그림 출처 : Canva)
안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.
티스토리 블로그의 가독성을 높이기 위하여 소제목 서식이 적용되면 매우 효과적입니다.
이는 티스토리 관리 화면에 HTML을 일부 편집해야 얻을 수 있는 효과입니다.
오늘은 어떻게 하면 가독성을 높일 수 있는 소제목 서식을 적용할 수 있는지 포스팅합니다.
일부 HTML을 다루는 내용이 포함되어 있으나 한 땀 한 땀 천천히 따라오시면 되니까 그리 겁먹을 필요는 없으세요.^^
저도 한 땀 한 땀 따라 하며 블로그를 작성하였으니 일부 시행착오도 함께 겪으실 수 있습니다.
시작합니다.

[1]. 티스토리 소제목 서식 적용 필요한가?
티스토리에 소제목 서식을 사용하면 여러 가지 장점이 존재합니다.
1. 시각적으로 효과가 뛰어나며, 그로 인해 가독성 향상, 정보 전달 효과가 상승합니다.
2. 블로그를 작성하고 관리하기가 용이합니다.
3. 시각적인 정보를 제공함으로 독자들의 주의를 끌고 블로그 체류 시간을 높입니다.
4. 공식적이지는 않지만 구글 애드센스 신청에 구글 봇이 보기에 좀 더 정성이 많이 들어간 블로그로 추가 점수가 있을 수 있습니다.
따라서 티스토리 소제목 서식을 적용하는 것은 반드시 필요하다고 생각합니다.

[2].티스토리 소제목 서식 저장법
◆작업 경로 : 블로그 관리 > 서식 관리자 > 서식 쓰기
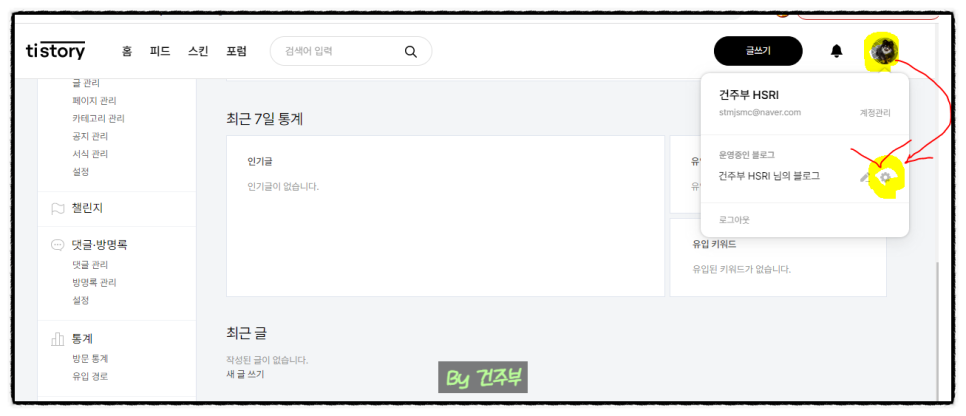
1. 블로그 관리를 클릭한다
내 블로그 이미지를 클릭하면 아래 "톱니바퀴"를 클릭하면 "블로그 관리" 화면으로 이동합니다.

2. 서식 관리를 클릭한다
블로그 관리 홈의 콘텐츠/서식 관리 글 클릭하고 변경된 화면에서 "서식 쓰기" 버튼을 클릭한다.

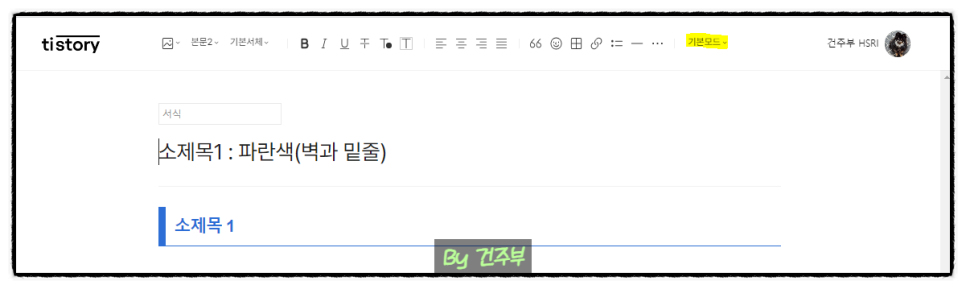
3. 기본 모드에서 "HTML"로 변경한다
상단 오른쪽 메뉴에서 "기본 모드"를 클릭하고 "HTML"을 선택합니다.

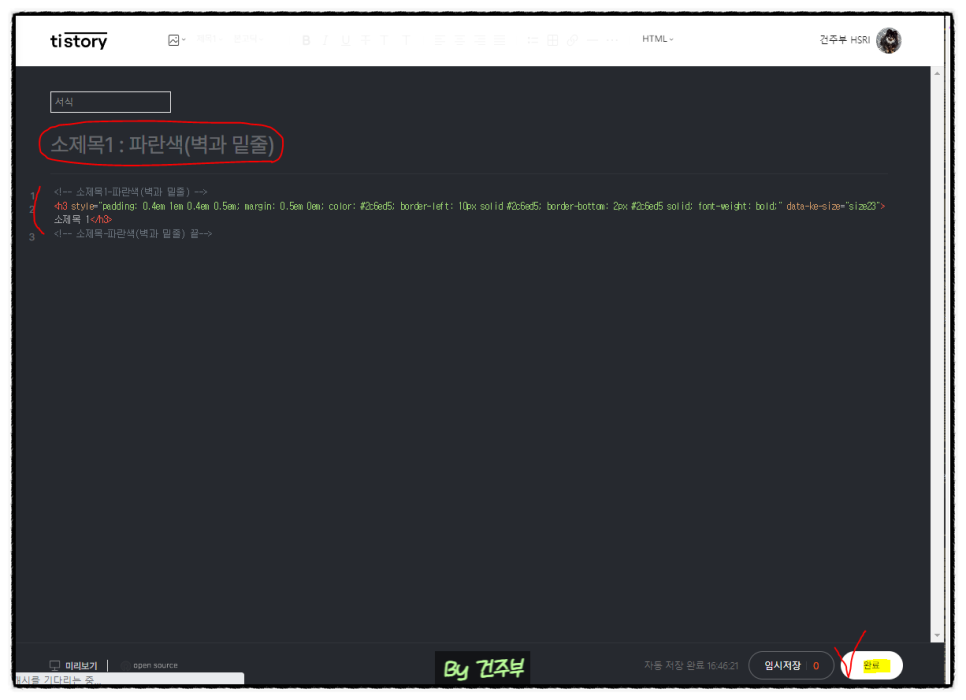
4. HTML 코드를 Copy 하여 서식에 붙여 넣습니다.
나름대로 저는 다음과 같이 제목을 지었습니다.
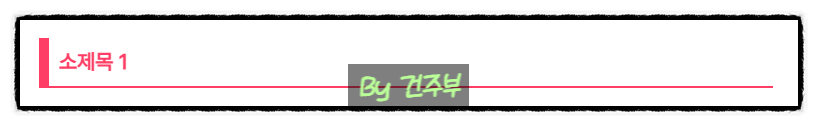
- 소제목 1 : 파란색(벽과 밑줄)

소제목 1 : 파란색(벽과 밑줄)
<!-- 소제목 1-파란색(벽과 밑줄) -->
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #2c6ed5; border-left: 10px solid #2c6ed5; border-bottom: 2px #2c6ed5 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
<!-- 소제목-파란색(벽과 밑줄) 끝-->
(상기 HTML 코드는 문서 아래에 티스토리_소제목_html. txt로 첨부해 두었으니 다운로드하셔서 사용하시길 바랍니다.)
위의 코드를 copy 하여 제목을 작성하고 붙여 넣습니다.
그리고 완료를 클릭합니다.

이로써 소제목 서식을 하나 완료했습니다.
완료를 하시고 기본 모드로 보시면 다음고 같이 작성이 되었습니다.

이제는 글을 작성할 때 서식을 불러와 서식을 적용하여 소제목을 작성하시면 됩니다.
제 티스토리 블로그 서식 적용하기 전과 후를 비교해 보도록 하겠습니다.
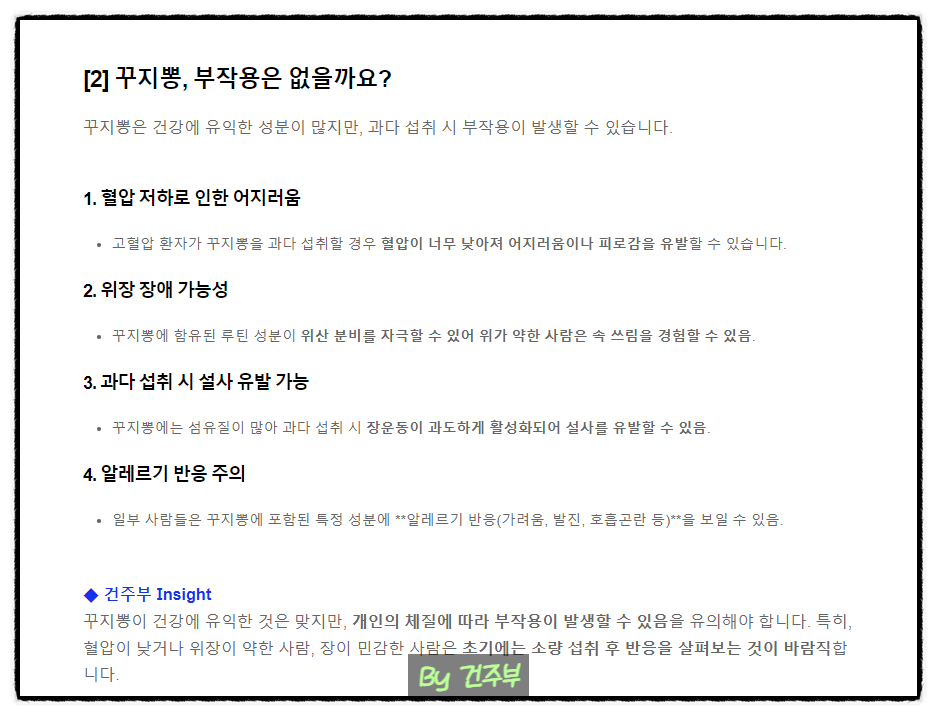
◆ 서식 적용하기 전

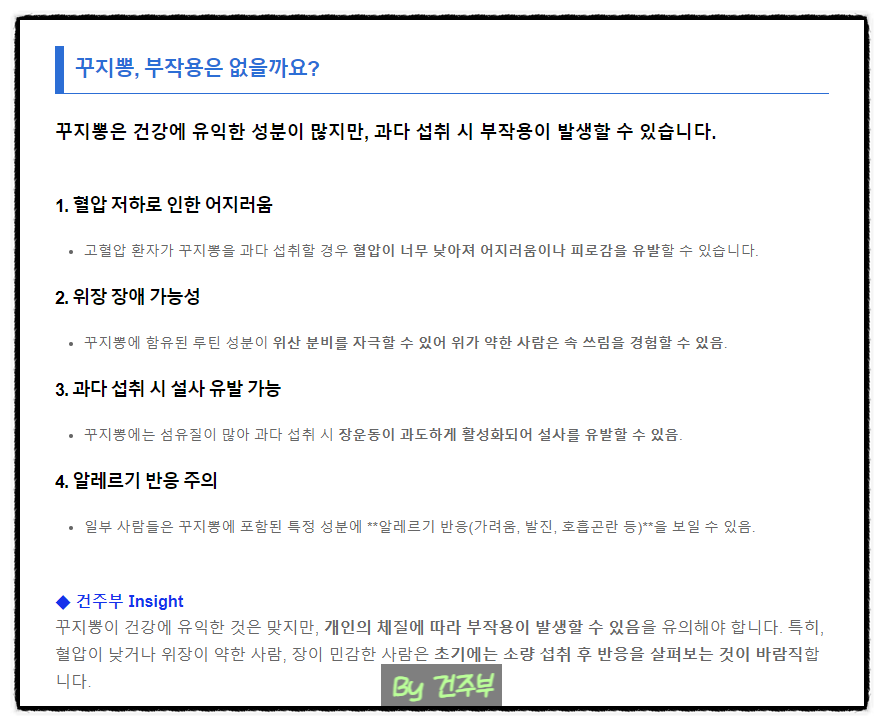
◆ 서식 적용한 후(훨씬 가독성이 좋아졌지요^^)

티스토리 블로그 소제목 서식 작성에 대하여 알아보았습니다.
생각보다는 많이 어렵지 않으셨죠.
구글 애드 포스트를 받아서 구글로부터 또박또박 현금이 들어오는 그날을 위해 오늘도 한걸음 나아갔습니다.
여러분 응원합니다.
추가로 2개 더 서식을 추가해서 첨부합니다.
블로그 꾸미는데 잘 활용하시길 바랍니다.
◆ 소제목 1-초록색(벽과 밑줄)

<!-- 소제목 1-초록색(벽과 밑줄) -->
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000; border-left: 10px solid #009a87; border-bottom: 2px #009a87 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
<!-- 소제목-초록색(벽과 밑줄) 끝-->
(상기 HTML 코드는 문서 아래에 티스토리_소제목_html. txt로 첨부해 두었으니 다운로드하셔서 사용하시길 바랍니다.)
◆ 소제목 1-빨간색(벽과 밑줄)

<!-- 소제목 1-빨간색(벽과 밑줄) -->
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #fe3e64; border-left: 10px solid #fe3e64; border-bottom: 2px #fe3e64 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
<!-- 소제목-빨간색(벽과 밑줄) 끝-->
(상기 HTML 코드는 문서 아래에 티스토리_소제목_html. txt로 첨부해 두었으니 다운로드하셔서 사용하시길 바랍니다.)
※위에 사용된 코드를 정리하여둔 파일을 첨부합니다.
※ 상기 코드는 티스토리 Galam 님의 site를 참조하여 작성하였습니다.
코드를 제공해 주신 것에 대하여 진심으로 감사드립니다.
감사합니다.
구글애드센스 1탄 ~ 6탄
2025.03.20 - [tistory꾸미기] - 구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법
구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법
구글 애드센스 1탄 : 티스토리 블로그 최적화(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.구글에서 따박따박 수익을 바는 블로그를 상상해 보셨나
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법
구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법
구글애드센스 2탄 글 쓰는 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.앞서 티스토리 블로그 생성과 최적화에 대하여 알아보았습니다.이번 포
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 3탄 - 티스토리 블로그 목차 자동 생성 방법
구글애드센스 3탄 - 티스토리 블로그 목차 자동 생성 방법
안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.티스토리 블로그를 보면 다음과 같이 자동으로 목차가 작성돼있는 글을 볼 수 있습니다.이는 티스토리 관리 화면에 HTML과 CSS를 일부 편집
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 4탄 - 티스토리 소제목 서식 적용 방법과 HTML 코드 첨부
구글애드센스 4탄 - 티스토리 소제목 서식 적용 방법과 HTML 코드 첨부
구글애드센스 4탄 티스토리 소제목 서식 적용 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.티스토리 블로그의 가독성을 높이기 위하여 소제목
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법
구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법
구글애드센스 5탄 : 가비아 도메인 티스토리 블로그 연결(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.구글 애드센스 고시를 통과하려면 티스토리
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글 애드센스 6탄 - 구글 애드센스 승인받기! 티스토리 블로그 연동 방법 완벽 정리
구글 애드센스 6탄 - 구글 애드센스 승인받기! 티스토리 블로그 연동 방법 완벽 정리
구글 애드센스 6탄 : 애드센스 승인과 티스토리 블로그 연동 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.드디어 구글 애드센스에 승인을 요청
hsrinvest.com
'tistory꾸미기' 카테고리의 다른 글
| 구글 애드센스 6탄 - 구글 애드센스 승인받기! 티스토리 블로그 연동 방법 완벽 정리 (4) | 2025.03.25 |
|---|---|
| 구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법 (3) | 2025.03.25 |
| 구글애드센스 3탄 - 티스토리 블로그 목차 자동 생성 방법 (3) | 2025.03.25 |
| 구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법 (3) | 2025.03.25 |
| 티스토리에 유튜브 동영상 추가하는 방법 및 구글 SEO 최적화 팁 (1) | 2025.03.24 |



